Redesign UX/UI della borsa carichi Transpobank
Transpobank era alla ricerca di un partner in grado di realizzare un totale refactoring del loro applicativo web, dalla primissima fase di analisi allo sviluppo del front end.



Transpobank S.r.l. è una realtà affermata e Leader assoluta sul mercato italiano nel campo delle borse carichi. Fornisce servizi per le imprese di autotrasporto e spedizioni merci su tutto il territorio nazionale, avendo creato e sviluppato la prima borsa noli dell’autotrasporto merci italiana.
- .UI/UX Design
- .Service Design
- .Vue
- .Quasar
Transpobank presentava la necessità di riprogettare completamente la struttura del suo prodotto di punta. Un re-design che andasse a migliorare l’usabilità generale della piattaforma, che nel corso degli anni aveva visto avvicendarsi molteplici aggiunte di funzionalità che hanno allo stesso tempo ampliato il prodotto e aumentato la complessità delle interazioni. Inoltre la UI del prodotto non veniva modificata da molto tempo, rendendo datata tutta l’interfaccia. In ultima battuta mancava una effettiva ottimizzazione per l’utilizzo su dispositivi mobile.
- Comprendere i pattern di utilizzo della piattaforma attuale tramite analisi quantitative
- Strutturare le user Journey sulla base dei dati emersi, andando a potenziare i flussi principali e a modificare in modo sostanziale quelli emersi come deficitari
- Stesura dell’architettura delle informazioni per creare una navigazione il più fluida e sequenziale possibile
- Semplificare le interazioni con gli elementi in pagina, sfruttando in modo più flessibile lo spazio su desktop e mobile
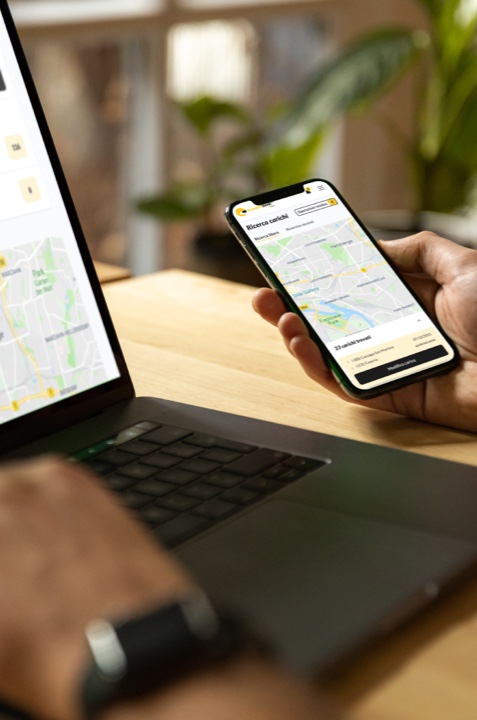
- Ottimizzare la UX per schermi smartphone
- Design moderno e minimale capace di svecchiare il brand, dando un taglio più attuale a tutta la piattaforma
- Creazione di un design System modulare così da semplificare i tempi di sviluppo


DESIGN E SVILUPPO DELLA PIATTAFORMA WEB DI TRANSPOBANK

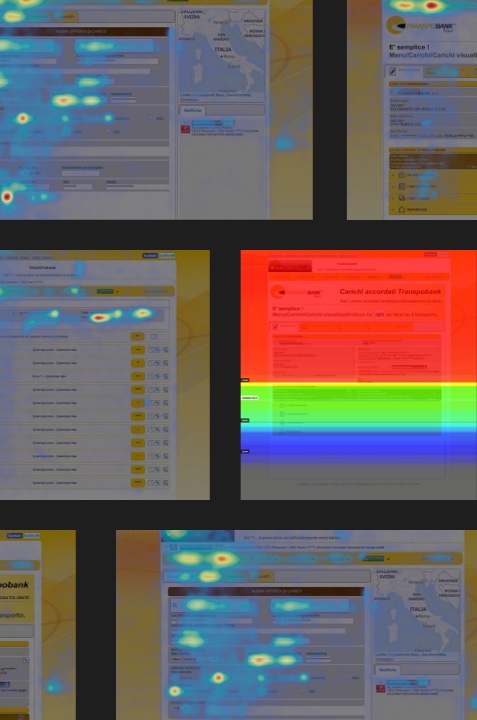
Nella prima fase di progetto siamo andati a comprendere nel profondo i modelli di utilizzo e i pattern di interazione che l’utenza di Transpobank aveva con l’applicativo. Questo tramite l’installazione di Hotjar, che ha permesso di ottenere sia heatmap puntuali che moltissime sessioni di utilizzo, scrutinate per scremare tutti i punti di frizione più evidenti.
L’analisi dei dati ha portato a focalizzare tutti i flussi di utilizzo, segnalando per ogni singolo percorso tutte le problematiche riscontrate. Siamo così riusciti ad avere un valido spaccato dello stato dell’arte, comprendendo i bisogni dell’utenza, i punti di frizione, le sue problematiche e soprattutto i flussi su cui focalizzarsi maggiormente in fase di progettazione UX.

Nella fase successiva ci siamo concentrati sulla rimappatura del contenuto, sull’architettura delle informazioni e sulla conseguente struttura della navigazione e dell’applicativo. Il team design è andato a ricomporre sia la customer journey che le singole user journey trasversalmente all’interno delle sezioni, creando cosi un nuovo modello di interazione con il sistema con l’obiettivo di aumentare considerevolmente l’usabilità generale del prodotto.
Successivamente questi modelli sono stati sfruttati per stilare la nuova sitemap, creando una nuova architettura informativa atta a rendere più semplice la navigazione tra le varie macro-aree della borsa carichi.
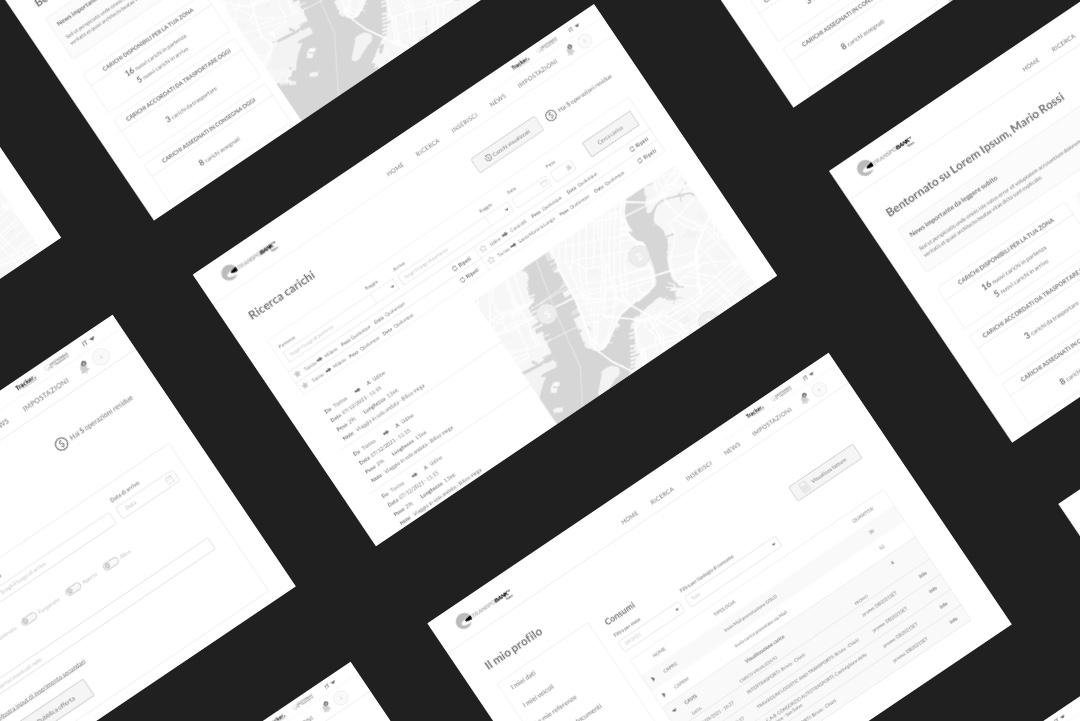
Alla luce della fase di service design si è passati alla fase di wireframing e successivamente a quella di prototipazione. Sono quindi state prodotte tutte le schermate, mobile e desktop, dell’applicativo in formato scheletrico e non design-oriented, cosi da focalizzarsi sulle interazioni e sui flussi di utilizzo. Contemporaneamente è stato creato un prototipo con cui navigare i wireframe, per validare le scelte fatte e per iterare eventuali piccole modifiche prima della fase di UI design.

Nell’ultima fase di design ci siamo concentrati sulla definizione di una nuova linea estetica, premiando la modularità e la riconoscibilità dei differenti modelli di contenuto all’interno delle pagine. Il design scelto è stato improntato sulla semplificazione e alleggerimento del contenuto, sposando elementi più stondati per non appesantire la visualizzazione e layout lineari per valorizzare la lettura delle informazioni.
Al termine del design abbiamo implementato un ulteriore prototipo navigabile, così da validare definitivamente la struttura e il design. Alla fine del processo abbiamo creato un design system puntuale, così da semplificare il processo di sviluppo dell’applicativo.
Nell’ultima fase è stato effettuato il montaggio a front end tramite l’utilizzo di Vue e del framework Quasar. La scelta di questo stack tecnologico si è basata su queste motivazioni:
- Si basano su un moderno JavaScript orientato alla dinamicità
- Permettono una piattaforma snella ma altamente reattiva
- Quasar fornisce tantissimi componenti con un alto grado di customizzazione
- Framework usatissimi e per questo presentano un ampio bacino di librerie compatibili
La scelta di Quasar non ci ha limitato nella personalizzazione estetica bensì ha velocizzato il processo di sviluppo mantenendo sempre l’efficienza e la leggerezza del codice al primo posto delle priorità, sfruttando le enormi capacità di Vue supportate dai componenti del framework.




 ppy Coders’Journal
ppy Coders’Journal







