Il portale di energy management intuitivo di Falck Renewables
Creazione di un prodotto digitale attraverso un processo di product design focalizzato sul co-design, dalla sua ideazione allo sviluppo UX/UI finale.



Falck Renewables S.p.A. costruisce e gestisce impianti di produzione di energia da fonti rinnovabili (eoliche, solari, biomasse) in differenti paesi, tra cui Italia, Regno Unito, Stati Uniti e Francia. L’azienda si pone come abilitatore di soluzioni di sostenibilità energetica, mettendo al servizio dei clienti competenze trasversali, perfezionate anche grazie alla gestione dei propri asset di generazione.
- .Figma
- .Miro
- .Maze
- .Zeplin
Il cliente si è rivolto al nostro team per procedere alla messa a terra del nuovo portale pensato per il management e il controllo dei consumi delle comunità energetiche. Il nuovo tool avrebbe dovuto far fronte alla soddisfazione delle necessità e del raggiungimento degli obiettivi imposti da Falck Renewables, come l’analisi dei prezzi di mercato con la relativa compravendita dell’energia, includendo anche la gestione e l’ottimizzazione dei consumi. Inoltre, il nuovo portale si sarebbe dovuto presentare come uno strumento flessibile, capace di inquadrare correttamente diversi tipi di user experience e assicurare una navigazione fluida per tutti i target di utilizzo.
- Definizione delle user personas e degli use cases connessi
- Creazione di una matrice di funzionalità per comprendere la complessità e la struttura dei moduli sulla base delle user personas
- Definizione dell’architettura delle informazioni e dei flussi di utilizzo principali
- Stesura della UX tramite wireframes e annessi prototipi per testare e iterare i flussi utente
- Sessioni di user testing per validare le scelte di user experience portate avanti durante la prototipazione
- Creazione di uno UI Kit modulare capace di adattarsi a future evoluzioni del prodotto digitale


Un prodotto digitale dal design attento a comprendere a pieno le esigenze di tre diversi user personas
La primissima fase del progetto è ruotata attorno a un profondo modello di co-design, con l’obiettivo di favorire il passaggio da una embrionale fase divergente (stato in cui si trovava il cliente) a una struttura concettuale convergente che comprendesse le personas e i loro bisogni, tramutati successivamente in features dell’applicativo.
Per fare questo, abbiamo strutturato varie sessioni con gli stakeholder di Falck per la realizzazione di una Miro Board condivisa con l’obiettivo di definire idee e input relativi al progetto. Questo ci ha permesso di comprendere la complessità del progetto e di categorizzare in maniera strutturata le user personas e i loro obiettivi, capirne le necessità e tutte le pieghe concettuali di un prodotto modulare estremamente sfaccettato.

Le personas finali sono state tre, ognuna con un livello di utilizzo diverso e ramificato. Il primo caso è quello del gestore di comunità energetiche, focalizzato sull’ottimizzazione del consumo e la gestione della domanda e offerta. Il secondo è l’industriale evoluto, che gestisce i flussi energetici al livello dei macchinari. L’ultimo target è il dispatcher, che necessita la visualizzazione di dati sui mercati energetici per gestire acquisti e vendite di grandi volumi di energia.
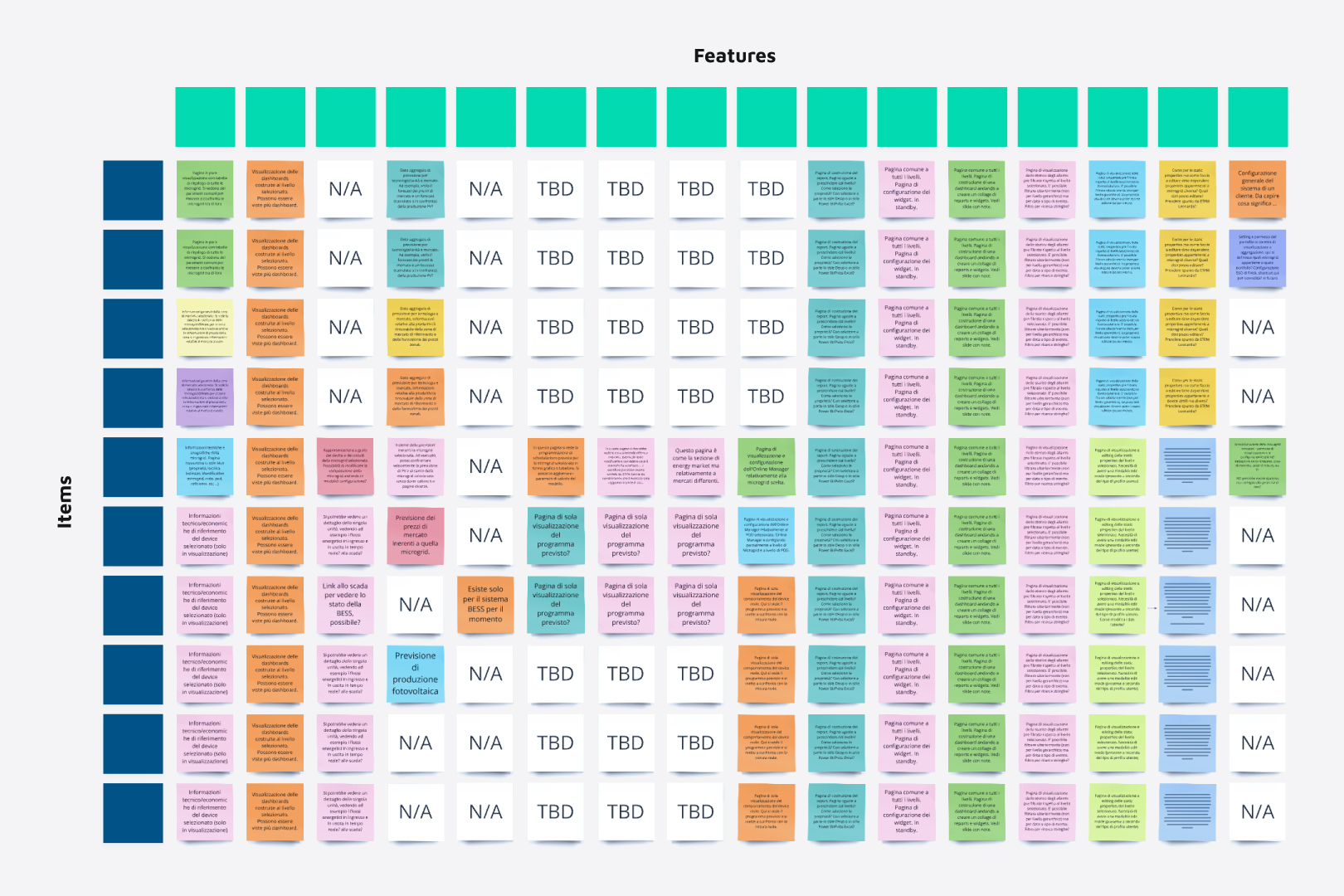
Per avere un’immagine ancora più chiara del sistema, abbiamo poi strutturato una complessa matrice funzionale, che ha permesso di mappare puntualmente tutte le necessità da soddisfare durante l’esperienza utente delle differenti personas. L’attività ci è stata fondamentale per tracciare i presupposti su cui strutturare l’architettura delle informazioni e di rendere meno complesso l’intero sistema tramite un disegno modulare di fruizione e di esplorazione verticale dei contenuti.

Nella fase successiva, ci siamo dedicati alla creazione dell’architettura delle informazioni, dove ci siamo focalizzati sulla definizione di una navigazione a più livelli, flessibile e capace di coprire correttamente tutti i tipi di utenza.Una volta definito il modello di navigazione, abbiamo prodotto due approcci differenti per il sistema, andando a creare dei wireframes low fidelity che simulassero il percorso tra livelli e sotto-livelli.
Tramite Maze, piattaforma che permette test di usabilità da remoto, abbiamo sottoposto a un gruppo di utenti finali, scelti per coprire tutte le user personas, un A/B test con cui abbiamo testato le due differenti soluzioni, dando determinati task da completare e cronometrando la velocità di navigazione e l’efficacia della stessa. Questo test ci ha permesso di raccogliere importanti insights, indicandoci quale fosse la strategia di navigazione migliore.
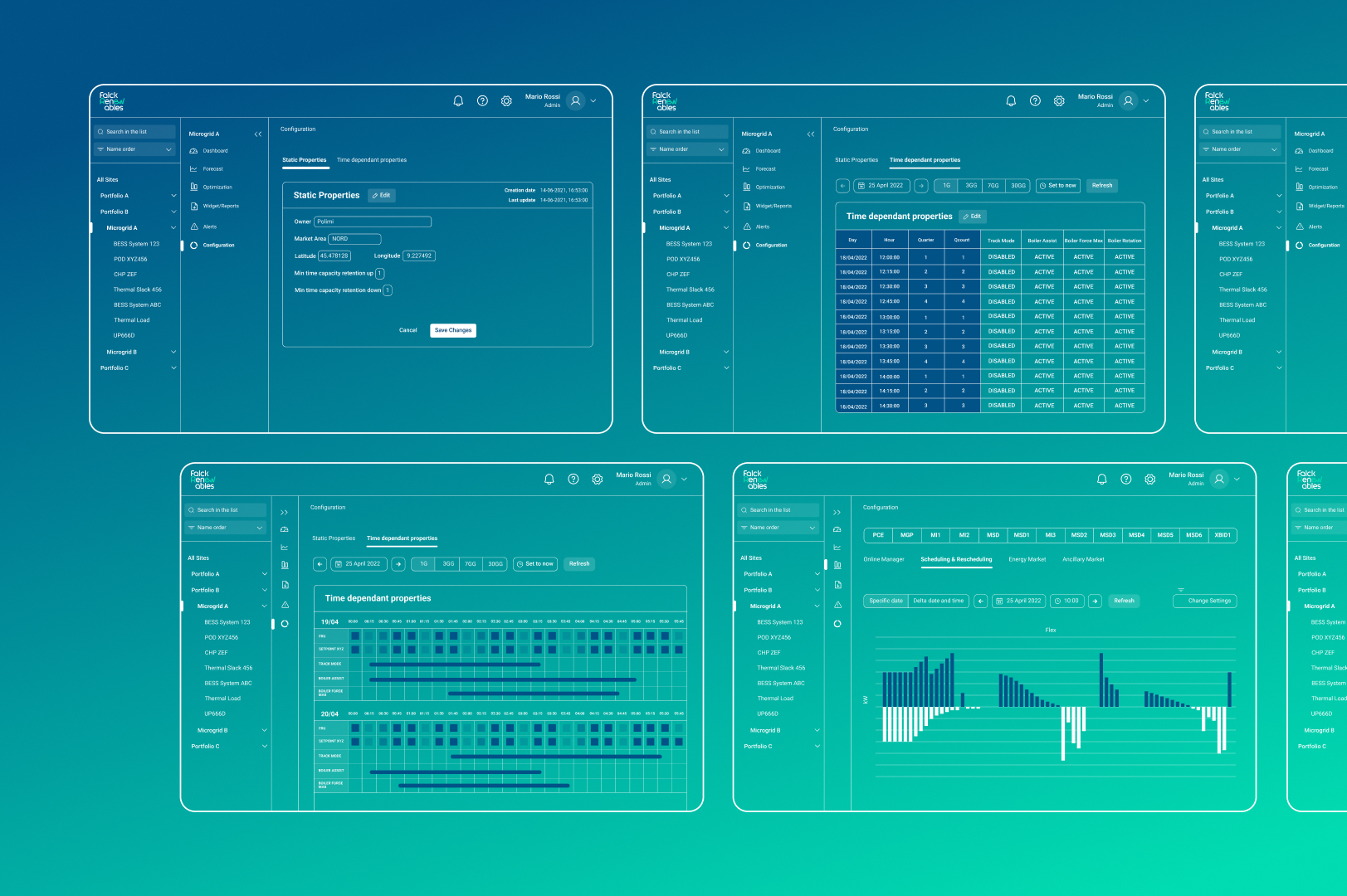
Di conseguenza, abbiamo lavorato all’organizzazione effettiva delle pagine, andando a predisporre i contenuti e gli elementi emersi dalla matrice funzionale della prima fase. Da qui, sono scaturiti tutti gli elementi di interazione che hanno delineato un primo prototipo di wireframe navigabili, ulteriormente sottoposto all’utenza per la validazione dei flussi.

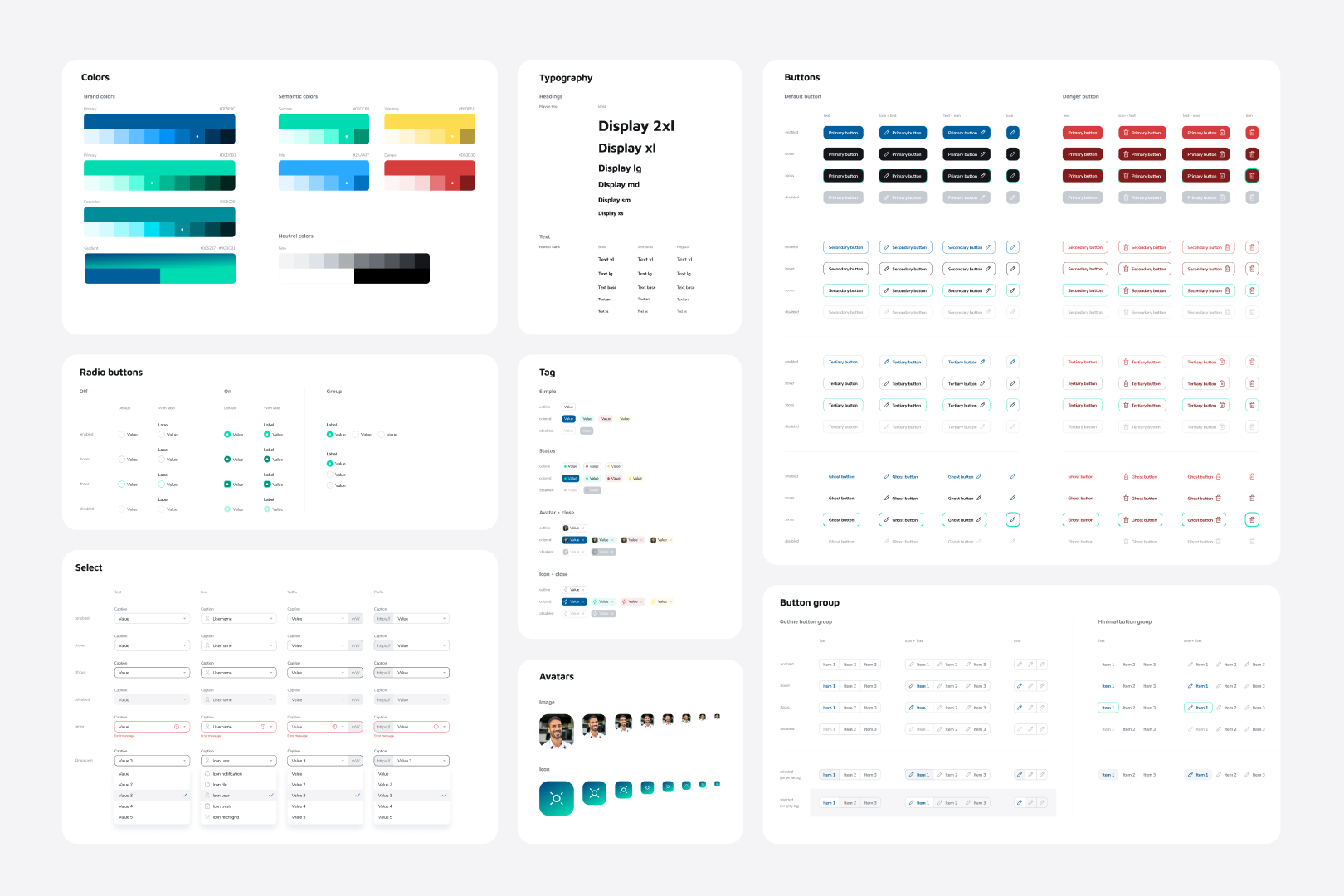
In fase di user interface design, la richiesta del cliente è stata quella di trovare un filo conduttore nei moduli e negli elementi di design, così da creare uno UI kit capace di catalogare gli elementi riutilizzabili su tutte le sezioni del portale, sia quelle già completate in fase di UX, sia quelle future. Ciò ha comportato uno sforzo più focalizzato a massimizzare la coesione tra i moduli e gli elementi piuttosto che alla specifica stesura delle singole schermate.L’output finale è stata una raccolta puntuale di tutti gli elementi necessari allo sviluppo: palette, font, button, elementi di navigazione, tabelle, filtri, e di base tutti gli elementi atomici che vanno a comporre le singole schermate.
A supporto della raccolta, abbiamo definito alcune best practices di user experience, sia per quanto riguarda l’utilizzo degli elementi atomici sia per quanto concerne la generale usabilità delle sezioni: un vademecum capace di dettare una linea condivisa da seguire per le implementazioni future.

Al termine del progetto, abbiamo consegnato al cliente un file Zeplin completo di tutto il necessario per lo sviluppo, un documento di handoff che permettesse la comunicazione efficace tra designer e developer. Così facendo, il committente è stato in grado di avere un’unica fonte di codice da poter visionare, implementare ed evolvere, rimanendo poi autonomo nell’evoluzione del prodotto.




 ppy Coders’Journal
ppy Coders’Journal







